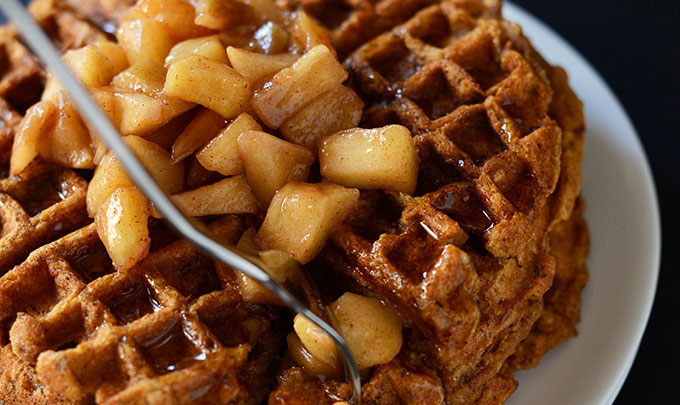
Apple Cinnamon Waffles
Yields 6
These would be great served with some additional apple compote on the side.
Ingredients
- 1 ½ cups flour
- ½ tsp salt
- ¾ tsp cinnamon
- 1 Tbsp sugar
- 2 tsp baking powder
- 2 eggs, separated
- 1 cup milk
- ¾ cup peeled, grated apples
- ¼ cup melted butter
Instructions
- Sift together flour, salt, cinnamon, sugar, and baking powder.
- Beat egg yolks; add milk.
- Combine with dry mixture.
- Add apples and melted butter.
- Beat egg whites until stiff; fold into batter.
- Bake until golden brown in hot waffle iron.
By Shirley Munson and Jo Nelson
Adapted from Apple-Lovers’ Cook Book
Thanks for visiting! Contact us at [email protected] if you have questions or comments.
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
if (urlParams.has('completed')) {
var x = document.getElementById("formstack");
x.style.display = "none";
var y = document.getElementById("completeMessage");
y.style.display = "block";
}
.apple-quiz-page {
width: calc(100% - 2.22222em);
margin: 0 auto;
}
.apple-quiz-page a:link{
text-decoration: underline;
}
.full-image-container {
width: 100vw;
max-width: 100vw;
margin: 0 calc(-50vw + 50%);
background-image: url(https://give.umn.edu/sites/give.umn.edu/files/2022-08/main_bk_0.jpg);
background-repeat: no-repeat;
max-height: 250px;
min-height: 250px;
background-size: cover;
background-position: center;
}
.full-image-container .row {
position:relative;
display: flex;
max-width: 1200px;
margin: 0 auto;
}
.full-image-container .row img {
position: absolute;
left: 10px;
top: 45px;
max-width: 25%;
min-width: 300px;
height: auto;
}
.full-header-container {
width: 100vw;
max-width: 100vw;
margin: 0 calc(-50vw + 50%);
background-color: #ffcc00;
}
.full-header-container .row {
display: flex;
max-width: 1200px;
margin: 0 auto;
}
.full-header-container .row h1 {
text-align: center;
font-family: neutra-2-text, sans-serif;
font-weight: 900;
font-style: normal;
color: #333;
padding: 10px 1.75rem;
font-size: clamp(2rem, 1.7272727272727273rem + 0.8522727272727272vw, 2.75rem);
line-height: clamp(2.25rem, 1.9772727272727273rem + 0.8522727272727272vw, 3rem);
}
@media only screen and (min-width: 100px) and (max-width: 599px){
.full-image-container {
max-height: 150px;
min-height: 150px;
}
.full-image-container .row img {
left: 10px;
top: 20px;
max-width: 200px;
min-width: 100px;
height: auto;
}
.full-header-container .row h1 {
padding: 5px .5rem;
}
}
.apple-quiz-section {
margin: 0 auto;
}
.apple-quiz-section .answers {
position: relative;
min-height: 550px;
clear: both;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.apple-quiz-section .answer {
width: 25%;
text-align: center;
}
.apple-quiz-section .answer label {
/* position: relative;
left: 1px; */
margin: 0 auto;
border-radius: 50%;
text-align: center;
border: 5px solid transparent;
cursor: pointer;
}
.apple-quiz-section .answer label img {
display: block;
margin-top: -10px;
width: 100%;
height: auto;
}
.apple-quiz-section .answer label span {
display: block;
margin-top: -15px;
}
.apple-quiz-section .answer label:hover {
border: 5px solid #fff;
background-color: #ffe57f
}
.apple-quiz-section .answer [type=radio] {
opacity: 0;
}
.apple-quiz-section .content {
position: absolute;
left: 0;
background: white;
right: 0;
bottom: 0;
}
.apple-quiz-section .content > * {
opacity: 0;
transform: translateY(-300%);
transition: all 0.6s ease;
background-color: #ffe57f;
padding: 30px;
border-radius: 8px;
text-align: center;
overflow: hidden;
font-size: 24px;
}
.apple-quiz-section .correct > * {
background-color: #339933;
color: #fff;
}
.apple-quiz-section .content strong {
color:#ac1836;
}
.apple-quiz-section .correct strong,
.apple-quiz-section .correct a:link,
.apple-quiz-section .correct a:active,
.apple-quiz-section .correct a:visited {
color:#ffcc00;
}
[type=radio]:focus ~ label {
ouline: 2px solid blue;
}
[type=radio]:checked ~ label {
background: transparent;
border: 5px solid #ac1836;
z-index: 2;
}
[type=radio]:checked ~ label ~ .content {
z-index: 1;
}
[type=radio]:checked ~ label ~ .content > * {
opacity: 1;
transform: translateY(0);
}
@media only screen and (min-width: 993px) {
.apple-quiz-section .answer label {
padding: 30px;
width: 270px;
height: 270px;
font-size: 24px;
}
.apple-quiz-section .content {
top: 280px;
margin: 25px;
padding: 20px;
}
}
@media only screen and (min-width: 100px) and (max-width: 1200px){
.apple-quiz-section {
width: 100vw;
max-width: 100vw;
margin: 0 calc(-50vw + 50%);
}
.apple-quiz-section .content > * {
/* margin: 0 20px; */
}
}
@media only screen and (min-width: 768px) and (max-width: 992px){
.apple-quiz-section {
width: 100vw;
max-width: 100vw;
margin: 0 calc(-50vw + 50%);
}
.apple-quiz-section .answers {
min-height: 450px;
}
.apple-quiz-section {
min-height: 400px;
}
.apple-quiz-section .answer label {
padding: 10px;
width: 180px;
height: 180px;
font-size: 18px;
}
.apple-quiz-section .content {
top: 200px;
margin: 10px;
padding: 10px;
}
}
@media only screen and (min-width: 600px) and (max-width: 767px){
.apple-quiz-section .answers {
min-height: 400px;
}
.apple-quiz-section {
min-height: 400px;
}
.apple-quiz-section .content {
top: 180px;
margin: 10px;
padding: 10px;
}
.apple-quiz-section .content {
top: 180px;
margin: 5px 0;
padding: 10px 0;
}
.apple-quiz-section .answer label {
padding: 10px;
width: 150px;
height: 150px;
font-size: 16px;
}
[type=radio]:checked ~ label {
background: transparent;
border: 2px solid #ac1836;
}
}
@media only screen and (min-width: 200px) and (max-width: 599px){
.apple-quiz-section .answers {
min-height: 300px;
}
.apple-quiz-section {
min-height: 315px;
}
.apple-quiz-section .answers {
position: relative;
min-height: 350px;
}
.apple-quiz-section .answer {
width: 25%;
}
.apple-quiz-section .answer label {
padding: 10px;
width: 110px;
height: 110px;
font-size: 14px;
}
.apple-quiz-section .content {
top: 130px;
margin: 5px 0;
padding: 10px 0;
}
[type=radio]:checked ~ label {
background: transparent;
border: 2px solid #ac1836;;
}
.apple-quiz-section .content > * {
opacity: 0;
transform: translateY(-200%);
transition: all 0.6s ease;
background-color: #ffe57f;
padding: 10px;
border-radius: 8px;
text-align: center;
overflow: hidden;
font-size: 20px;
margin: 0 20px;
}
.apple-quiz-section .correct > * {
background-color: #339933;
color: #fff;
}
}
.full-container {
width: 100vw;
max-width: 100vw;
margin: 0 calc(-50vw + 50%);
background-color: #fff;
border-top: 3px solid #ccc;
border-bottom: 3px solid #ccc;
}
.full-container .header-row {
max-width: 1200px;
margin: 0 auto;
text-align: left;
padding: 2em 2em 0;
}
.full-container .header-row h2 {
/* text-transform: uppercase; */
color:#ac1836;
font-size: 58px;
margin: 0;
padding: 0;
}
.full-container .header-row h3 {
/* text-transform: uppercase; */
color:#ac1836;
font-size: 42px;
margin: 0 auto;
padding: 0;
}
.full-container .row {
display: flex;
max-width: 1200px;
margin: 0 auto;
}
.full-container .block {
padding: 0 2em 2em;
width: 50%;
}
.prizes-box p.desc {
font-size: clamp(1.5rem, 1.2272727272727273rem + 0.8522727272727272vw, 2.25rem);
line-height: clamp(1.75rem, 1.4772727272727273rem + 0.8522727272727272vw, 2.5rem);
font-family: neutra-2-text, sans-serif;
font-weight: 400;
font-style: normal;
margin: 0;
padding: 0;
}
.prizes {
display: flex;
}
.prizes > div {
width: 50%;
text-align: center;
padding: 1em 1em 0;
}
.prizes > div p {
font-size: clamp(1.5rem, 1.2272727272727273rem + 0.8522727272727272vw, 2.25rem);
line-height: clamp(1.75rem, 1.4772727272727273rem + 0.8522727272727272vw, 2.5rem);
font-family: neutra-2-text, sans-serif;
font-weight: 400;
font-style: normal;
margin-top: 20px;
}
.prizes > div p span {
display: block;
font-size: 14px;
line-height: 18px;
}
.fsBody {
padding: 0 !important;
}
.fsBody .fsForm {
float: none !important;
margin: 0px auto !important;
padding: 0px !important;
}
.fsLabelVertical .fsLabel {
margin-bottom: 5px !important;
}
.fsBody .fsLabel, .fsBody label {
font-size: 18px !important;
font-family: neutra-2-text, sans-serif;
font-weight: 400;
font-style: normal;
color: #595d64;
}
.fsForm .fsSubmit {
margin-top: 30px !important;
padding: 0 !important;
}
.fsPagination {
text-align: left !important;
margin: 25px 0 !important;
}
.fsPagination .fsSubmitButton {
padding: 10px 30px;
border: 0px solid transparent;
-webkit-border-radius: 5px !important;
-moz-border-radius: 5px !important;
-ms-border-radius: 5px !important;
-o-border-radius: 5px !important;
border-radius: 5px !important;
font-size: 16px !important;
font-family: neutra-2-text, sans-serif;
font-weight: 400;
font-style: normal;
font-weight: 400;
font-style: normal;
color: #830f26 !important;
background-color: #ffcc00 !important;
}
.conditions {
font-size: 14px;
line-height: 18px;
}
@media only screen and (min-width: 200px) and (max-width: 768px){
.full-container .row {
display: flex;
flex-direction: column;
}
.full-container .block {
padding: 1em;
width: 100%;
}
.fsBody {
padding: 0 !important;
}
}
@media only screen and (min-width: 600px) and (max-width: 768px){
.prizes > div img {
padding: 2em 2em 0;
}
}
.collection-link-section {
text-align: center;
max-width: 80%;
margin: 100px auto 50px;
}
.collection-link-section h2 {
font-family: neutra-2-text, sans-serif;
font-weight: 800;
font-style: normal;
font-size: 42px;
margin: 0;
padding: 0;
}
.collection-link-section p {
font-size: clamp(1.5rem, 1.2272727272727273rem + 0.8522727272727272vw, 2.25rem);
line-height: clamp(1.75rem, 1.4772727272727273rem + 0.8522727272727272vw, 2.5rem);
margin: 0 0 25px;
padding: 0;
}
@media only screen and (min-width: 200px) and (max-width: 599px){
.collection-link-section {
max-width: 100%;
margin: 50px auto 75px;
}
}
.recipe {
max-width: 1200px;
/* width: calc(100% - 2.22222em); */
margin: 75px auto 0;
}
.recipe-main {
display: flex;
margin-bottom: 50px;
}
.recipe-intro {
padding: 25px 50px;
}
.recipe-intro h2 {
font-family: neutra-2-text, sans-serif;
font-weight: 800;
font-style: normal;
font-size: 42px;
color: #7b0018;
margin: 0;
padding: 0;
}
.recipe-intro .yield {
font-family: neutra-2-text, sans-serif;
font-weight: 400;
font-style: normal;
font-size: 18px;
}
.recipe-intro .description {
font-size: clamp(1.5rem, 1.2272727272727273rem + 0.8522727272727272vw, 2.25rem);
line-height: clamp(1.75rem, 1.4772727272727273rem + 0.8522727272727272vw, 2.5rem);
}
.recipe-card {
display: flex;
}
.recipe-card h3 {
font-family: neutra-2-text, sans-serif;
font-weight: 600;
font-style: normal;
font-size: 28px;
line-height: 1.5em;
color: #333333;
margin: 0 0 15px;
padding: 0;
}
.recipe-card .ingredients {
width: 40%;
padding: 0 2em;
}
.recipe-card .ingredients ul {
list-style: none;
margin: 0;
padding: 0;
font-size: 20px;
}
.recipe-card .ingredients ul li {
margin-bottom: 5px;
}
.recipe-card .instructions {
width: 60%;
border-left: 2px solid #ffcc00;
padding-left: 50px;
}
.recipe-card .instructions ol {
font-size: 24px;
}
.recipe-card .instructions ol li {
margin-bottom: 15px;
}
.recipe-card .instructions .attribute {
font-size: 14px;
line-height: 17px;
}
@media only screen and (min-width: 769px) and (max-width: 992px){
.recipe-intro {
width: 50%;
padding: 0 25px;
}
.recipe-pic {
width: 50%;
padding: 0;
}
}
@media only screen and (min-width: 200px) and (max-width: 768px){
.recipe {
margin: 50px auto 0;
}
.recipe-main {
display: flex;
flex-direction: column;
margin-bottom: 0;
}
.recipe-intro {
padding: 20px 0;
}
}
@media only screen and (min-width: 200px) and (max-width: 599px){
.recipe-card {
display: flex;
flex-direction: column;
}
.recipe-card .ingredients {
width: 100%;
padding: 0;
}
.recipe-card .instructions {
width: 100%;
border-left: 0px;
border-top: 2px solid #ffcc00;
padding-left: 0;
margin-top: 20px;
padding-top: 20px;
}
}
.thank_you {
text-align: center;
margin: 100px 0 50px;
}
#completeMessage {
display: none;
text-align: center;
padding-top: 15%;
}
#completeMessage> div {
background-color: #ffe57f;
padding: 20px 10px;
border-radius: 8px;;
}
#completeMessage h3 {
font-family: neutra-2-text, sans-serif;
font-weight: 800;
font-style: normal;
font-size: 32px;
margin: 0;
padding: 0;
}

 Honeycrisp
Honeycrisp
 SweeTango
SweeTango
 First Kiss
First Kiss
 Zestar!
Zestar!